도구 소개
- 홈
- 무인정보단말기
- UI 개발지원 도구
- 도구 소개
Kiosk UI Studio 
Kiosk UI Studio는 통합 UI 개발도구로 동일한 개발자환경(IDE)에서 HTML5, C/S버전을 지원하며, 무인정보단말기 제조ㆍ운영사에 제공하여 개발자 업무 패턴에 맞게 최적의 UI를 지원합니다.
또한, 지속적인 보완을 통해 향후 안정적 운영 및 업무효율성 향상과 사용자 인터페이스 향상, 다양한 편의 기능 제공을 위한 개발환경을 제공하겠습니다.
주요 기능
-
디자인 가이드 표준화
- UI/UX 표준 디자인 가이드 및 시안 제공
- UI/UX 표준가이드 제공
- 퍼블리싱 표준가이드 작성
-
UI 개발환경 표준화
- 개발환경(IDE) 제공
- 개발환경 실행 표준 가이드 제공
- UI공통 프레임워크 표준 제공 : UI 리소스(UI템플릿 / UI 컴포넌트)
- Html5 버전 , 변환 툴 이용 Html5 > C/S 버전 제공
- 용어 및 코딩 표준 가이드 제공
-
문서표준화
- 화면설계서 양식 을 협의하여 화면설계서 자동출력 구성
- 화면 스크립트 도움말 자동생성 구성
-
개발도구 표준화
- 개발도구 컴포넌트 초기값 구성
- 개발도구 커스터마이징 요청사항 패치 및 적용
- 개발도구 사용 가이드 및 도움말 페이지 구성
메뉴
Kiosk UI Studio의 메뉴 부분을 설명한다.

- 1
프로젝트 : 신규 프로젝트, 생성 및 열기, 삭제
- 2
화면 : 신규 화면 생성, 현재 화면 닫기, 저장
- 3
편집 : 화면 편집을 위한 메뉴
- 4
보기 : 화면을 편집을 하기 위한 툴에서 제공되는 윈도우 기능을 제공
- 5
도구 : 이미지 관리, 미리보기 관리 기능을 제공
- 6
창 : 디자인탭의 창 보기 설정 기능 제공
- 7
도움말 : Kiosk UI Studio의 컴포넌트 속성, 기능 도움말
컴포넌트
개발지원도구에서 기본적으로 제공하는 컴포넌트에 대한 설명이다.
1 

2 

- 1
HTML5 오브젝트
Kiosk UI Studio에서 제공되는 기본 컴포넌트 (텍스트, 버튼, 입력필드, 패널, 탭, 라디오버튼, 비디오, 오디오, 슬라이드뷰, 라인, 이미지박스 등) - 2
HTML5 Template 오브젝트
Kiosk UI Studio에서 화면 작성시 작성된 컴포넌트를 Template로 저장하여 재 작업에 용이 하도록 추가/삭제 할 수 있다
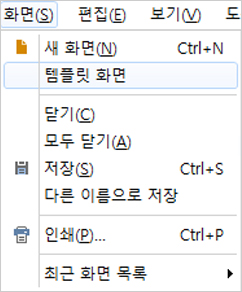
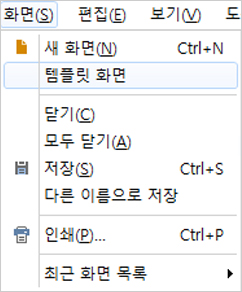
템플릿 화면
템플릿화면1
Kiosk UI Studio에서 제공하는 템플릿 화면으로 일반 16종, 고대비 16종, 휠체어모드 16종 총 48종의 화면으로 구성되어 있으며 신규화면을 개발하여 추가도 가능하다.
1 

2 

- 1
템플릿 화면
1) 화면 메뉴에서 템플릿 화면 클릭 팝업 화면이 호출된다. - 2
템플릿 화면 팝업
1) 팝업 화면에서 화면 리스트를 선택하면 우측에 화면정보가 표시되며 열기 버튼 클릭 시 선택한 화면이 디자인탭에 호출된다.
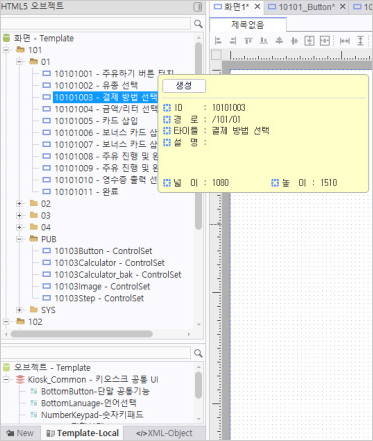
템플릿화면2
Kiosk UI Studio에서 제공하는 템플릿 화면으로 일반 16종, 고대비 16종, 휠체어모드 16종 총 48종의 화면으로 구성되어 있으며 신규화면을 개발하여 추가도 가능하다.
1 

2 

- 1
템플릿 화면
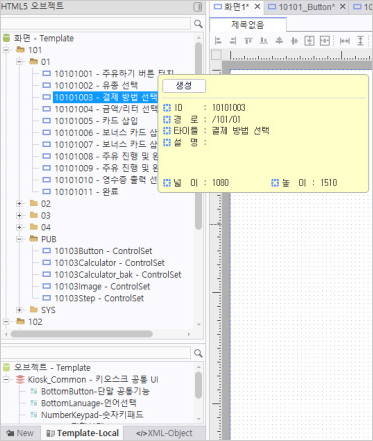
1) HTML5 오브젝트 윈도우에서 template-local 탭 선택시 좌측 이미지와 같이 템플릿 화면을 확인 할 수 있다.
마우스 오버시 화면 정보를 확인 가능하며 생성버튼, 마우스 드래그로 화면 생성이 가능하다. - 2
템플릿 화면 호출
1) 생성, 드래그로 화면을 호출하여 디자인탭에 화면이 표시된다.
- 자료 담당자
- 김민수 선임(053-230-1380)
- 최근자료수정일
- 2024-03-25